غنچه و چراغ تقدیم میکند
سلام! اگر به دنبال قالبی ساده و جمع و جور برای وبلاگ خود در بیان
میگردید که در گوشیهای همراه نیز به درستی نمایش یابد، بد نیست قالب غنچه
و چراغ را هم ببینید. در حال حاضر قالب این وبلاگ غنچه میباشد اما برای
مشاهده نمونه قالب چراغ میتوانید به وبلاگ rastikerdar.blog.ir سری بزنید.
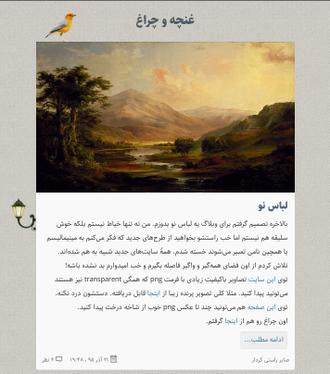
قالب غنچه:
فایل HTML - فایل CSS
قالب چراغ:
فایل HTML - فایل CSS
نسخه ۱.۰.۲
اگر میخواهید از انتشار نسخه ها به همراه امکانات و ویژگیهای جدید مطلع شوید این وبلاگ را دنبال کنید. در حال حاضر قالب از قلم ساحل
استفاده میکند که در صورت درخواست میتوان قلمهای دیگر را نیز اضافه
نمود. همچنین در صورت استقبال میتوان قالب را توسعه داد. لطفا پیشنهادات،
انتقادات و ایرادات را در جریان بگذارید. اگر با css یا html آشنایی داشته باشید میتوانید به سلیقه دلخواهتان نیز آن را تغییر دهید. پست مربوط به انتشار این قالب در این اینجا ببینید.
برای آشنایی با نحوه کاملا آسان استفاده از این قالب و فعال یا غیر فعال کردن ویژگیها و دیدن تصاویری از آن در ادامه با ما همراه باشید.
نکته: از آنجایی که ریشه هر دو قالب یکی است تمامی ویژگیها نیز در هر دو قالب مشترک میباشد.
فعال کردن قالب
در پنل مدیریت از منوی سمت راست گزینه «قالب -> انتخاب قالب جدید» را انتخاب کنید. سپس دکمه «ایجاد یک قالب جدید» را برگزینید.

نامی برای قالب بنویسید سپس محتوای فایل HTML قالب مورد نظرتان را در آن جعبه کپی/پیست کنید و بعد از آن دکمه «ذخیره و بازگشت» را فشاره دهید.

حالا قالب جدید را انتخاب و پس از آن گزینه ویرایش css را انتخاب کنید.

اکنون محتوای فایل CSS قالب مورد نظرتان را در آن جعبه کپی/پیست کنید و بعد از آن دکمه «ذخیره و بازگشت» را فشاره دهید.
همین! قالب جدید مبارک!
حالت تک ستونه و دو ستونه
برای انتخاب حالت تک ستونه یا دو ستونه معمولی دکمه ویرایش قالب را بزنید.
سپس برای حالت تک ستونه کافیست در خط نخست در ابتدای عبارت ft-2cols یک
منها «-» یا همان خط تیره وسط قرار دهید. همین! برای حالت دو ستونه این
منها را بردارید. برای حالت دو ستونه عریض(بزرگ) عبارت ft-2cols رو به
ft-2cols-big تغییر دهید.

سایر ویژگی ها
برای غیر فعال شدن هر ویژگی کافیست یک منها در ابتدای آن قرار دهید.
برای مثال جهت حذف منوی بالا یک منها در ابتدای ft-main-menu قرار دهید.
header-image تصویر سربرگ
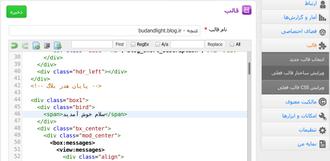
در قسمت ویرایش html قالب، ابتدا علامت منها را شروع واژه ft-header-image بردارید تا فعال شود. سپس پایینتر در جایی که در تصویر آمده برای ویژگی src آدرس دقیق تصویر مورد نظرتان در وب یا جایی که آپلود کردهاید را قرار دهید.
در قسمت width می توانید سایز تصویر را قرار دهید. مثلا ۵۰۰ یعنی ۵۰۰ پیکسل یا ۵۰٪ یعنی نصف طولی که جا برای آن تعریف شده.
تصویر برای هر پست
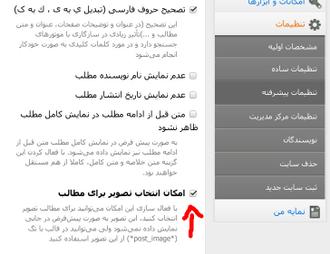
قالب غنچه و چراغ از این حالت به خوبی پشتیبانی میکند. تنها کافیست آن را در منوی سمت راست «تنظیمات -> تنظیمات پیشرفته» انتخاب و گزینه «امکان انتخاب تصویر برای مطالب» را فعال نمایید.

اکنون برای هر پست میتوانید یک تصویر زیبا نیز درج نمایید.


تغییر پیام پرنده

برای این منظور کافیست به قسمت ویرایش قالب بروید و bird را جستجو کنید و سپس متن مورد نظرتان بنویسید.